今天看到一个和支付宝加载RecyclerView显示加载中动画类似的库,感觉很有意思,参照官网说明写一个粗浅的使用说明给大家分享下。
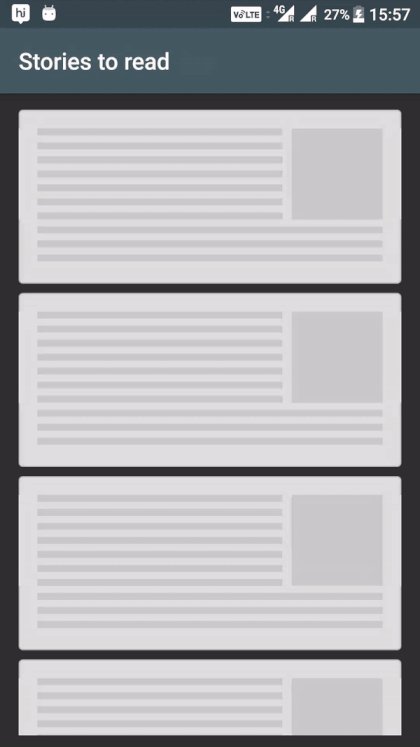
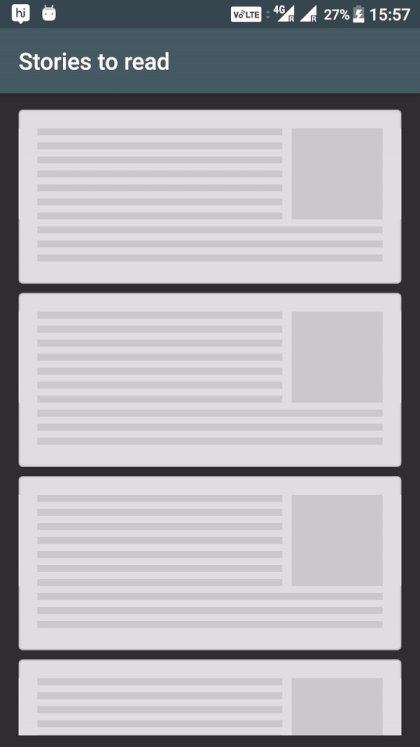
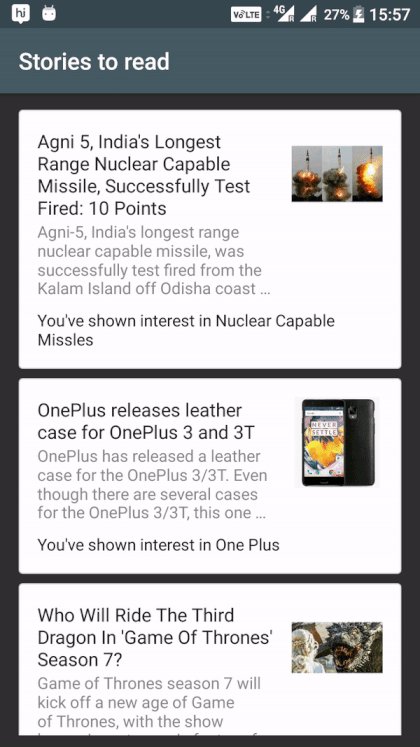
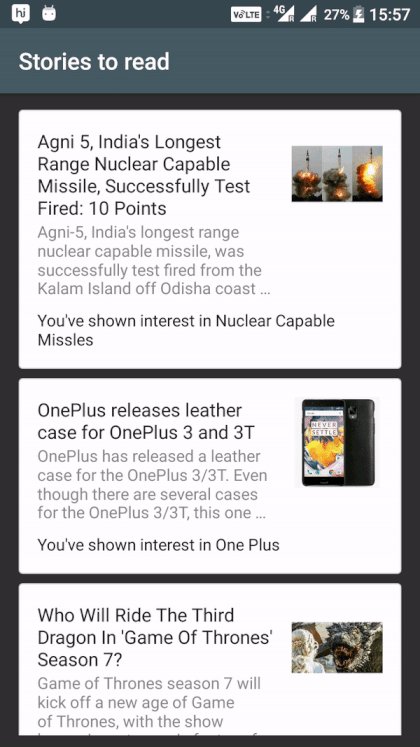
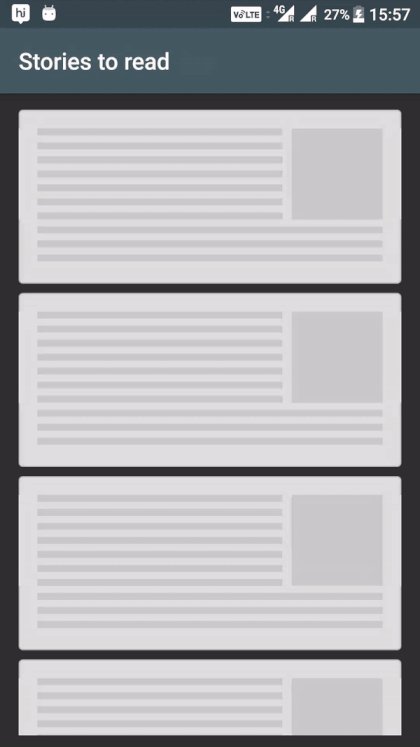
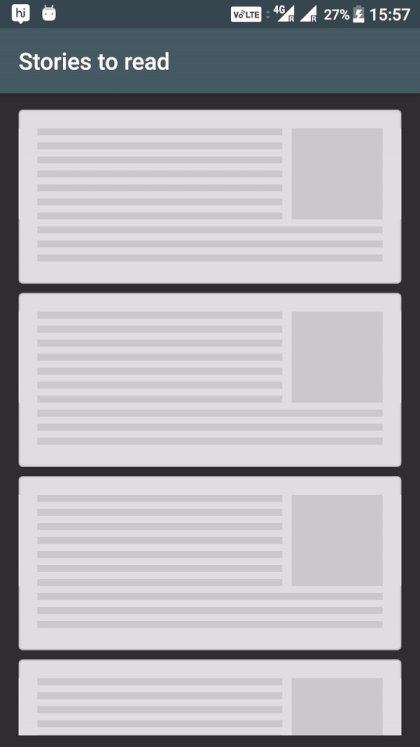
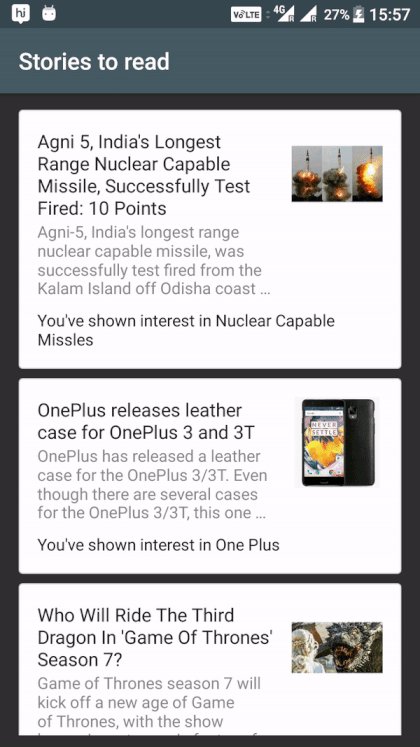
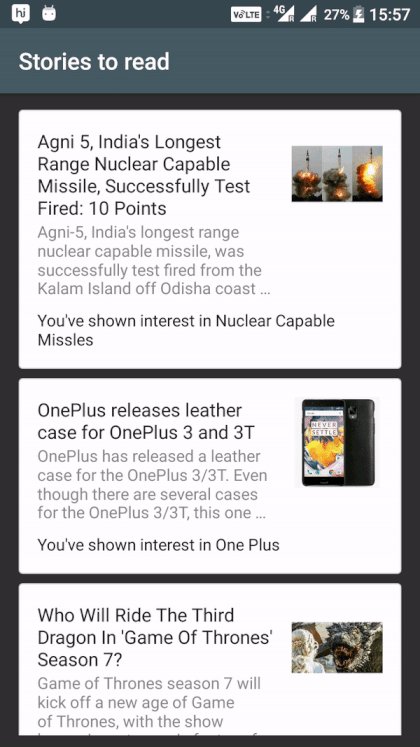
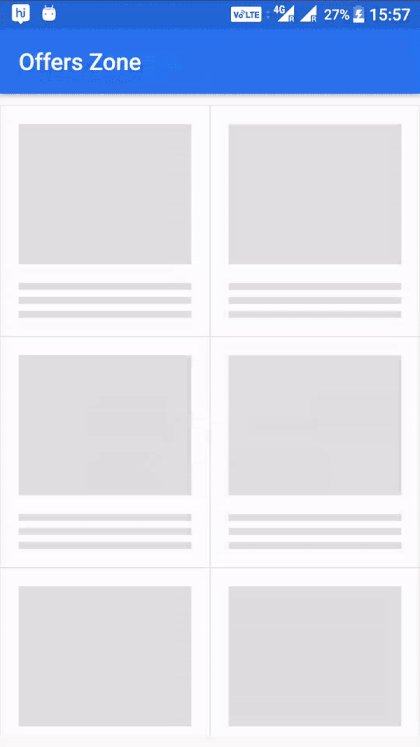
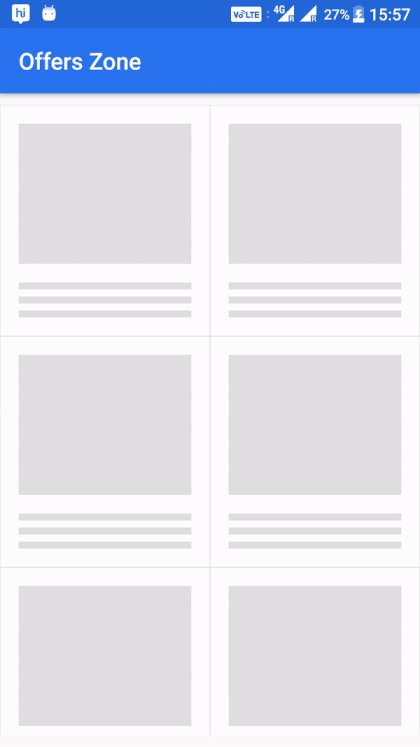
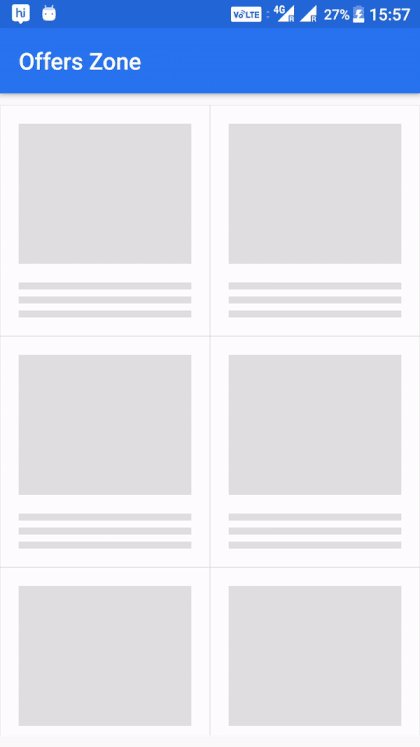
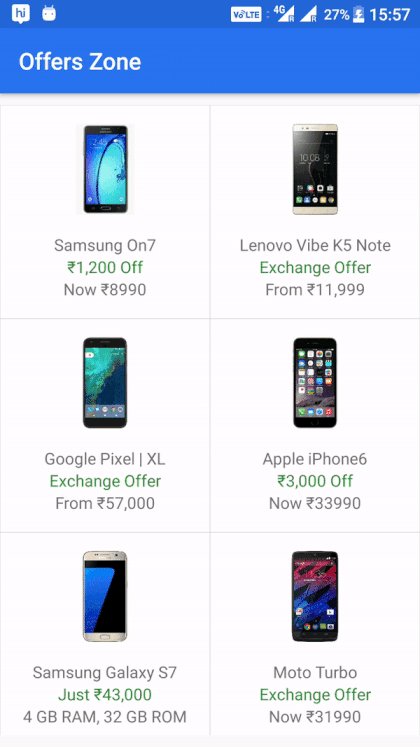
具体的显示效果如下:
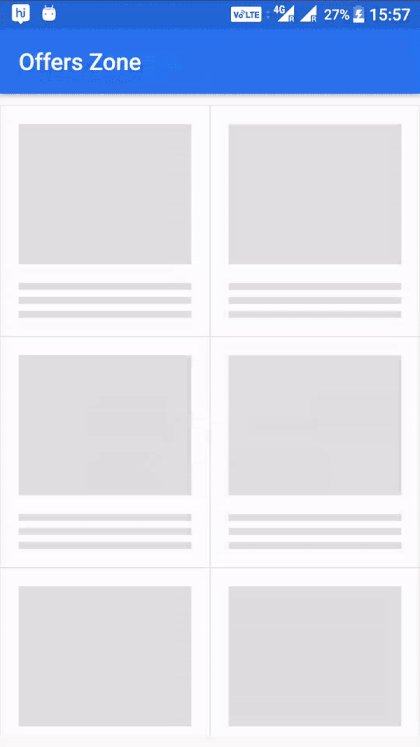
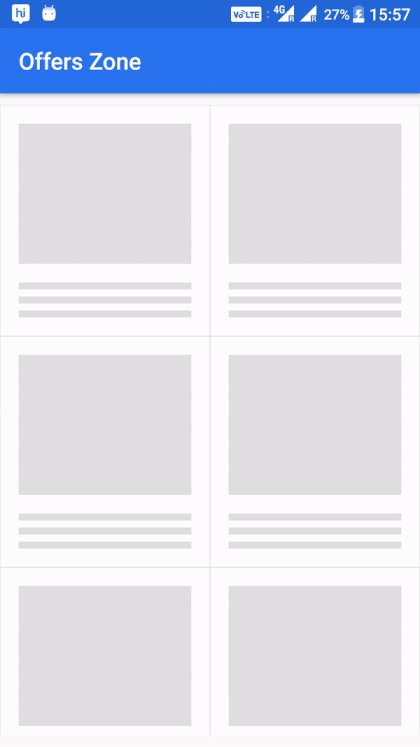
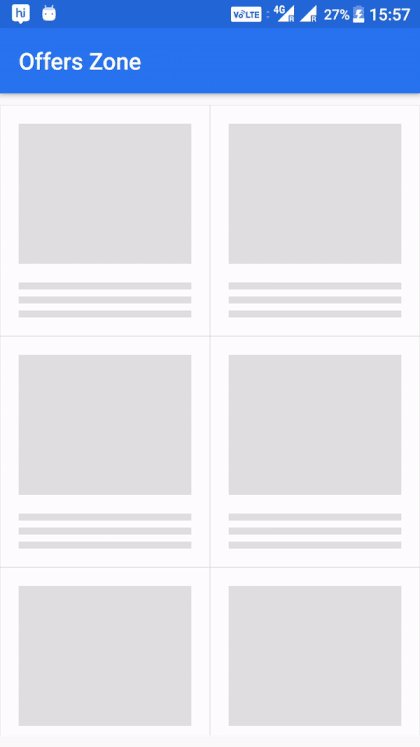
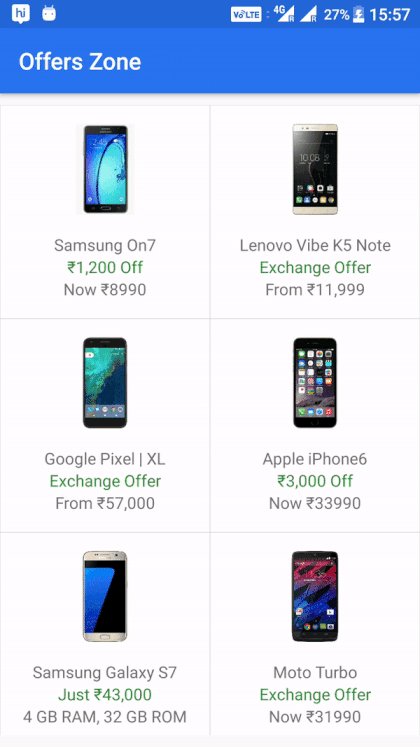
| List Demo | Grid Demo |
|---|
 |  |
项目简介
ShimmerRecyclerView
一个自定义循环视图,带有shimmer视图,用来表现视图正在加载中。这个循环视图有一个内置的适配器来控制shimmer性能并提供两个方法:
- showShimmerAdapter() - 设置一个demo(加载中)适配器,显示预设子demo视图的数量。
- hideShimmerAdapter() -隐藏加载中视图,恢复适配器以显示实际的子元素.
属性和方法
按如下属性和方法初始化demo视图.
| XML 属性 | Java 方法 | Explanation |
|---|
| app:demo_child_count | setDemoChildCount(int) | 在shimmer适配器中展现设置demo视图的数量(Integer)。 |
| app:demo_layout | setDemoLayoutReference(int) | 定义my_demo_view.xml ,请参考布局[1]。 |
| app:demo_layout_manager_type | setDemoLayoutManager(LayoutManagerType) | 演示视图布局管理。 |
[1] 一个显示List Demo的 my_demo_view.xml(加载中) 的例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="4dp"
android:background="@drawable/bg_card"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@android:color/white"
android:orientation="horizontal"
android:paddingLeft="8dp"
android:paddingRight="8dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="78dp"
android:layout_weight="1"
android:orientation="vertical"
android:paddingLeft="8dp" >
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
</LinearLayout>
<View
android:layout_width="78dp"
android:layout_height="78dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="6dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:alpha="0.1"
android:background="@android:color/background_dark" />
</LinearLayout>
</LinearLayout>
|
[1.1] @drawable/bg_card:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="3dp" />
<solid android:color="@android:color/white" />
<stroke
android:width="1dp"
android:color="#d6d6d6" />
</shape>
|
使用方法
1.将本库添加到你的项目中
在你的项目级build.gradle文件中添加下列设置:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
|
module下build.gradle文件中添加依赖:
dependencies {
compile 'com.github.sharish:ShimmerRecyclerView:v1.0'
}
|
2.定义你的xml:
<com.cooltechworks.views.shimmer.ShimmerRecyclerView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/shimmer_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:demo_child_count="10"
app:demo_grid_child_count="2"
app:demo_layout="@layout/layout_demo_grid"
app:demo_layout_manager_type="grid" />
|
@layout/layout_demo_grid指在加载spinner时展现的示例布局(参考[1])。
3.在你的Activity onCreate()方法中,初始化shimmer如下:
ShimmerRecyclerView shimmerRecycler = (ShimmerRecyclerView) findViewById(R.id.shimmer_recycler_view);
shimmerRecycler.setLayoutManager(layoutManager);
shimmerRecycler.setAdapter(mAdapter);
//显示加载中
shimmerRecycler.showShimmerAdapter();
|
4.耗时操作后显示真正要显示的内容,然后隐藏加载中:
shimmerRecycler.hideShimmerAdapter();
|
其余操作和RecyclerView一样,要完成上拉加载下拉刷新,点击事件等同RecyclerView可以在Adapter中完成。
项目官网地址:https://github.com/sharish/ShimmerRecyclerView